
Nieuws

Opvolger van beste HomeKit-deurbel is nu verkrijgbaar: dit is er nieuw in de Aqara G410
Aqara heeft de Aqara Doorbell Camera Hub G410 uitgebracht. Het is de opvolger van de Doorbell G4, wat ons betreft de beste HomeKit-deurbel van dit moment. We nemen de verbeteringen met je door.

Amac gaat zelf iPads repareren en dat is een primeur in Europa
Amac gaat vanaf nu zelf iPads repareren, in plaats van dat deze opgestuurd worden naar Apple. Daarmee zijn ze de eerste in Europa die dat mogen doen.

Amazon Prime Days 2025: 5 beste Aqara-aanbiedingen [ADV]
Amazon organiseert ieder jaar de Prime Days en ze zijn weer begonnen! Normaal gezien profiteer je twee dagen lang van de beste aanbiedingen, maar dit jaar is het dubbel zo lang feest. Van 8 tot en met 11 juli ben je bij de webwinkel aan het juiste adres voor koopjes.

'Apple komt nog dit jaar met nieuwe Vision Pro met M4-chip' - komt hij ook naar Nederland?
Apple gaat nog dit jaar een nieuwe versie van de Vision Pro uitbrengen, met daarin een verbeterde chip. Er komt ook een nieuwe hoofdband. Maar de grote vraag blijft: komt deze wél naar Nederland?

Apple's Back to School 2025 nu van start: dit is de actie dit jaar
Ook in 2025 organiseert Apple weer een Back to School actie. Wat krijg je dit jaar als cadeau bij een nieuwe iPad of Mac en wat zijn de deelnemende producten? Dat lees je hier.

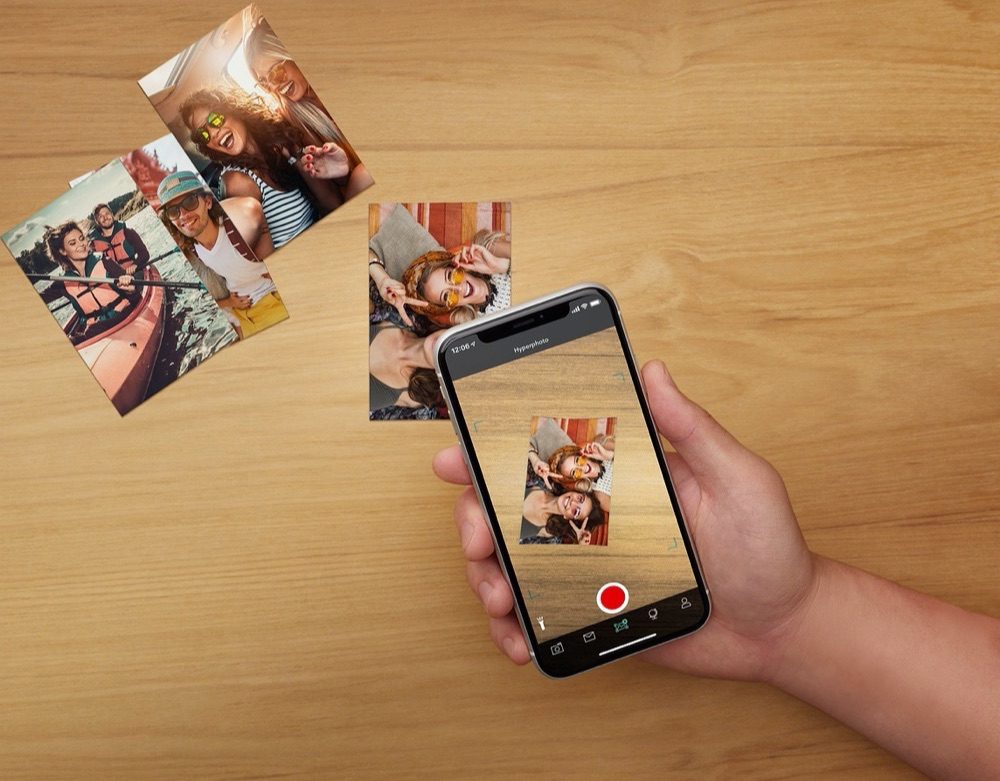
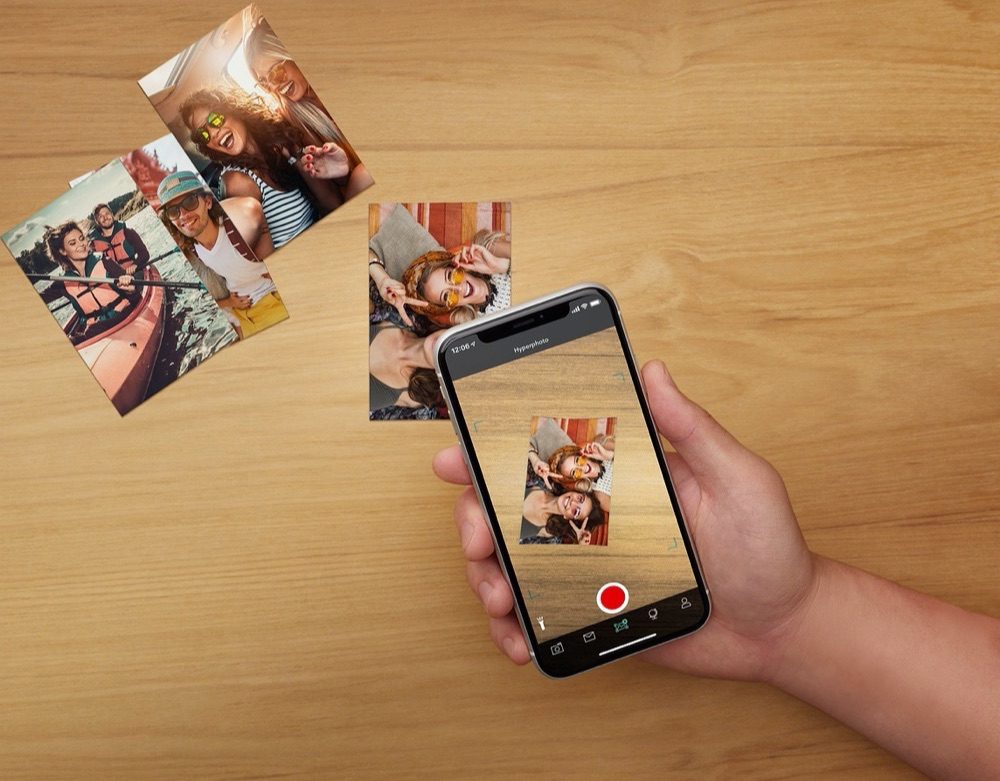
Foto's afdrukken vanaf iPhone of iPad: dit zijn je opties
Foto's afdrukken vanaf je iPhone of iPad doe je het gemakkelijkst via AirPrint, een mobiele printer of een gespecialiseerde print-app. Deze tip legt uit hoe je makkelijk foto's print.

Geluiden herkennen met de iPhone: met iOS 26 ook huilende baby's herkennen in CarPlay [video]
Op de iPhone, iPad en CarPlay vind je de functie Geluidsherkenning. Daarmee kun je sirenes, deurbellen, hondengeblaf en andere geluiden herkennen. De functie is bedoeld voor mensen die slechthorend zijn, maar komt ook op andere momenten van pas.

Mac-verkoop blijft flink stijgen, vooral buiten de VS
Apple heeft het afgelopen kwartaal flink meer Macs verkocht dan dezelfde periode vorig jaar. In een markt die nogal verzadigd is, is dit een prestatie op zich.

'Je nieuwe Mac is straks al geüpdatet voordat je hem uitpakt - dankzij deze nieuwe functie'
Waar iPhones al geüpdatet kunnen worden voordat ze de winkel nog hebben verlaten, is dat bij Macs nog niet zo. Apple lijkt hier nu verandering in te willen brengen.

Alles over iOS 26: dit komt er binnenkort allemaal naar je iPhone met de grootste update ooit
Alles wat je moet weten over iOS 26 lees je hier. De nieuwste update verschijnt later dit jaar op de iPhone, maar je leest hier wat er allemaal in komt. Met een nieuw design, heel veel nieuwe functies en meer is het de grootste iOS-update ooit.

Dit zijn de vervangers van de Sonos-speakers van IKEA - maar een belangrijke Apple-functie mist
Na het eindigen van de samenwerking tussen IKEA en Sonos heeft de meubelmaker de handdoek nog niet in de ring gegooid met betrekking tot multifunctionele speakers.

Gerucht: 'iPhone 17e krijgt zelfde display als voorganger en komt ook weer in het voorjaar’
Hoewel de iPhone 16e pas een half jaar oud is, is Apple alweer druk bezig met de opvolger: de iPhone 17e. Deze moet in het voorjaar van 2026 uitkomen.

IKEA zet vol in op Thread en Matter: meer dan 20 (!) nieuwe smart home-apparaten op komst
IKEA zet een nieuwe stap met haar smart home-platform. De bekende woonwinkel gaat overstappen van Zigbee naar Thread en zet daarbij vol in op Matter-compatibiliteit.
Onze reviews
Meer reviews



Tip van de dag
Meer Tips
Foto’s afdrukken vanaf iPhone of iPad: dit zijn je opties
Foto's afdrukken vanaf je iPhone of iPad doe je het gemakkelijkst via AirPrint, een mobiele printer of een gespecialiseerde print-app. Deze tip legt uit hoe je makkelijk foto's print.
Uitleg
Meer Uitleg
Apple Foundation Models: hiermee wil Apple Intelligence de AI-strijd winnen
Een onderdeel van Apple Intelligence zijn de zogeheten Foundation Models. In iOS 26, iPadOS 26 en macOS Tahoe worden deze nóg belangrijker en zouden ervoor kunnen zorgen dat Apple als lachende derde de AI-strijd tegen Google en OpenAI wint. Hiervoor worden Foundation Models gebruikt en dit heb jij eraan.
Reviews
Meer Reviews
Review Netatmo Binnencamera Advance: privacy boven gebruiksgemak
In deze review van de Netatmo Binnencamera Advance bespreken we onze ervaringen met de nieuwe beveiligingscamera voor binnenshuis. Er is een sterke focus op privacy, maar pakt dat altijd goed uit?
Gidsen
Meer Gidsen
Tour de France 2025 live kijken en volgen op iPhone, iPad en Apple TV
De Tour de France volgen en live kijken op de iPhone en iPad doe je met deze apps. Via video's, nieuws en info over wielrenners blijf je op de hoogte tot de finish op de Champs Elysees.

